买服务器上雨云
 由超大带宽雨云提供赞助
由超大带宽雨云提供赞助说明
npm包管理工具, 并指定了淘宝源镜像源,方便用户使用。插件分类目前分为 系统插件 和 视图插件, 下面分别介绍这插件的区别和作用。
基础插件的目录应为如下结构:
system-plugin-demo
├─ package.json
├─ index.js
├─ README.md插件最基础的配置
{
"name": "system-plugin-demo",
"pluginName": "系统插件demo",
"version": "0.0.0",
"description": "这是一个系统插件demo",
"main": "index.js",
"base": "/Users/zy/xxx",
"logo": "https://xxxx/upload/xxxb13xxx.png",
"pluginType": "system",
"author": "我是作者"
}| 字段 | 说明 | 备注 |
|---|---|---|
| name | 插件npm包名称 | 必填 |
| pluginName | 插件显示名称, 用于展示给使用者 | 必填 |
| description | 插件描述, 描述这个插件的作用 | 不填则为空 |
| author | 插件作者 | 不填则为空 |
| logo | 插件logo, 用于展示给使用者, 仅在线地址 | 不填则为空 |
| main | 入口文件, 一般为 index.js | 必填 |
| base | 运行环境 | 必填 |
| version | 插件的版本 | 不填则为0.0.0 |
| pluginType | 插件类型, 枚举: system, ui | 此处应为system, 不填则为system |
插件的入口文件
start和stop方法, 分别对应插件的启动和停止5173端口[主程序开发端口] | 9978[主程序后端接口] | 5432[主程序数据库端口]··· 自定义code
export { start, stop }··· 自定义code
module.exports { start, stop }项目一些描述
# 系统插件demo
## 这是一个史无前例的系统插件
## 启动后将提供 5777 端口提供服务
...插件启动和停止设计如下
import workerpool from 'workerpool';
import { resolve } from 'path';
const runModule = async (modulePath: string, method: 'stop' | 'start') => {
try {
const entry = await import(modulePath);
const res = await entry?.[method]();
return { code: 0, msg: 'ok', data: res };
} catch (err: any) {
throw err;
}
};
// 创建进程
const pool = workerpool.pool();
// 获取插件入口文件
let entryModule = pluginInfo.main;
// 启动
await pool.exec(runModule, [entryModule, 'start']);
// 停止
await pool.exec(runModule, [entryModule, 'stop']);
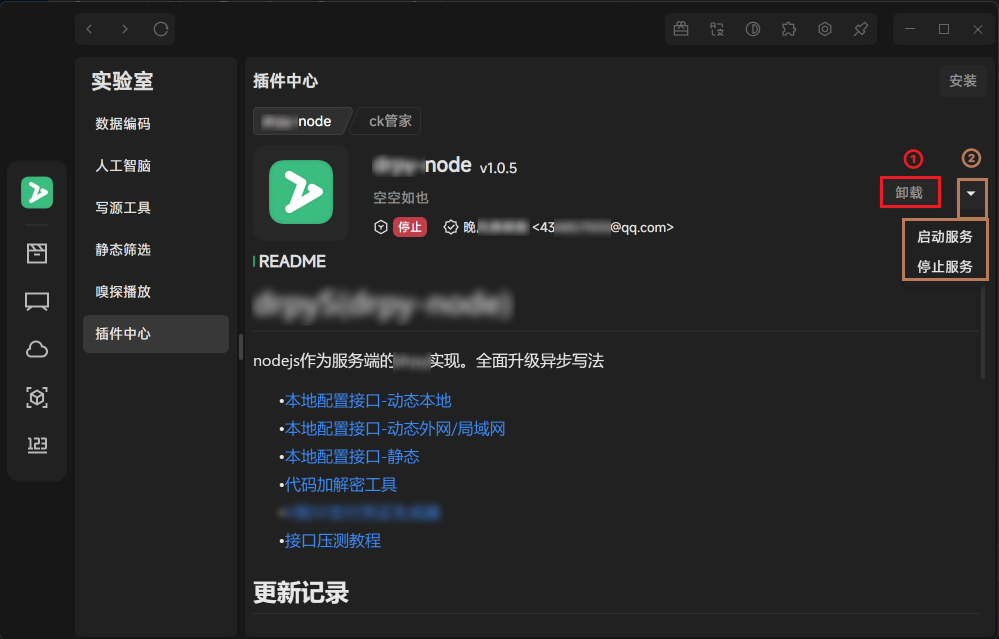
pool.terminate();注册相关插件信息, 并使用内置 npm 进入插进目录并执行npm install命令

node_modules 和 package.lock.json 文件; 并注销插件相关信息start 命令stop 命令
基础插件的目录应为如下结构:
ui-plugin-demo
├─ package.json
├─ index.html插件最基础的配置
{
"name": "ui-plugin-demo",
"pluginName": "视图插件demo",
"version": "0.0.0",
"description": "这是一个视图插件demo",
"main": "index.html",
"base": "/Users/zy/xxx",
"logo": "https://xxxx/upload/xxxb13xxx.png",
"pluginType": "ui",
"author": "我是作者"
}| 字段 | 说明 | 备注 |
|---|---|---|
| name | 插件npm包名称 | 必填 |
| pluginName | 插件显示名称, 用于展示给使用者 | 必填 |
| description | 插件描述, 描述这个插件的作用 | 不填则为空 |
| author | 插件作者 | 不填则为空 |
| logo | 插件logo, 用于展示给使用者, 仅在线地址 | 不填则为空 |
| main | 入口文件, 一般为 index.html | 不填则为about:blank |
| base | 插件根目录 | 必填 |
| version | 插件的版本 | 不填则为0.0.0 |
| pluginType | 插件类型, 枚举: system, ui | 此处应为ui, 不填则为system |
插件的入口文件
浏览器该有的限制都有)http://127.0.0.1:9978/api/v1/system/config无跨域限制, 底层已篡改相对路径编译后结果 + package.json纯html开发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./xxx.css">
<title>Html App</title>
</head>
<body>
<div id="app">
...
</div>
<script src="./main.js"></script>
</body>
</html>...
console.log('程序主逻辑');工程化开发案例
mkdir ui-demo-project
cd ui-demo-projectnpm init -ynpm install --save-dev vite配置
vite.config.js文件
import { defineConfig } from 'vite';
import path from 'path';
export default defineConfig({
base: './', // 设置基础路径为当前目录, 重要[否则加载路径不对]
resolve: {
alias: {
'@': path.resolve(__dirname, './src/assets') // 自己设置别名[可选]
}
}
});配置
package.json文件
{
"scripts": {
"dev": "vite",
"build": "vite build"
}
}touch index.html
mkdir src
touch src/main.js<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app">
...
</div>
<script type="module" src="./src/main.js"></script>
</body>
</html>import './xxxx/xxx.css';
import './xxxx/xxx.js';
import 'xxx' from 'xxx';
...
console.log('程序主逻辑');npm run builddist目录下新建一个package.json文件, 需配置相关插件信息
dist目录即为插件的结果
基于
electron的webview提供视图设计
Electron 提供了 webview | iframe | BrowserView 三种方式来加载第三方资源
webview: 基于 Chromium 的 webview, 允许加载第三方资源, 但存在问题较多, 比如: 官方解释 Electron的 webview 标签基于 Chromium webview ,后者正在经历巨大的架构变化。 这将影响 webview 的稳定性,包括呈现、导航和事件路由。 We currently recommend to not use the webview tag and to consider alternatives, like iframe, a WebContentsView, or an architecture that avoids embedded content altogether.iframe: 浏览器 DOM 标准, 它也无法脱离渲染进程而单独存在, 隔离能力较差; 但可以借助微隔离框架增强隔离能力, 较重BrowserView: 类似Chrome管理其标签页的方式, 是webview替代品, 较为稳定; 频繁切换时性能下降vue使用
<webview
src="file:///xxxx"
disablewebsecurity
allowpopups
nodeIntegration
/>主程序配置
new BrowserWindow({
...
webPreferences: {
...
webviewTag: true
},
});vite.config.js配置
plugins: [
vue({
template: {
compilerOptions: {
isCustomElement: (tag) => tag === 'webview'
},
},
})
]注册相关插件信息

package.lock.json 文件; 并注销插件相关信息webview f12f12 不通用