买服务器上雨云
 由超大带宽雨云提供赞助
由超大带宽雨云提供赞助警告
爬虫需谨慎, 请勿用于非法用途






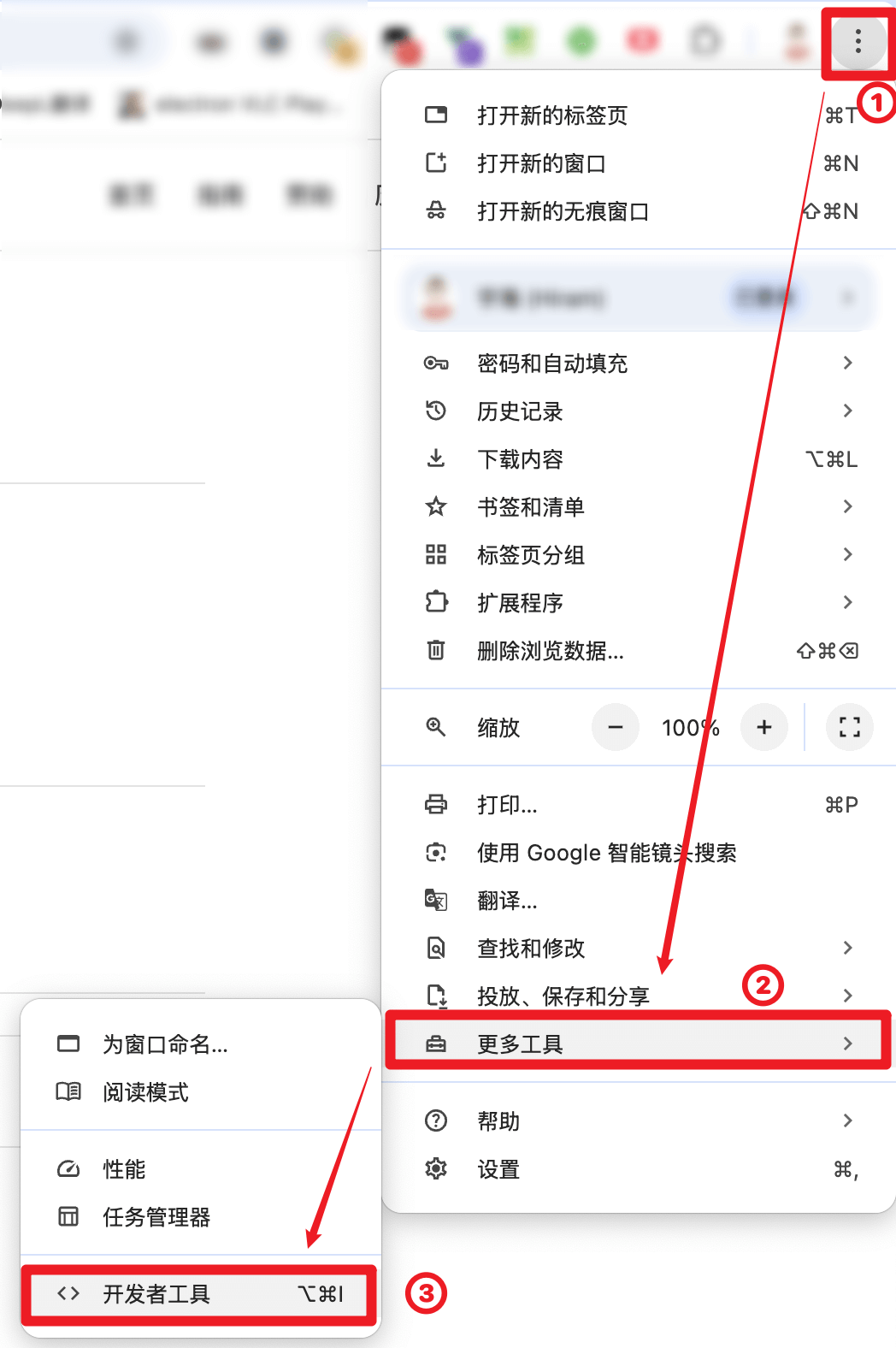
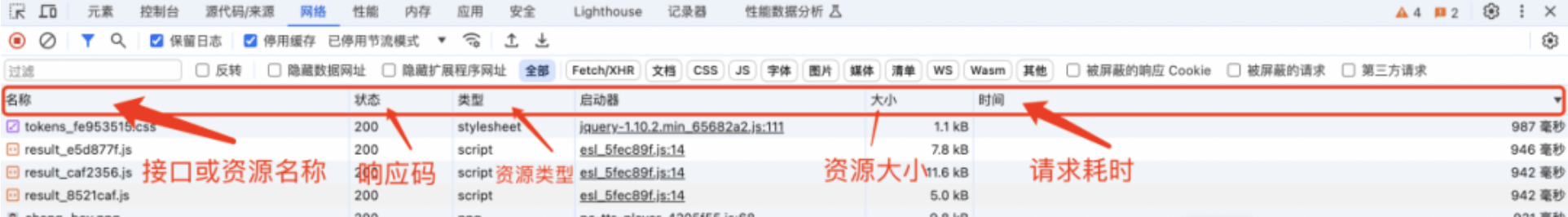
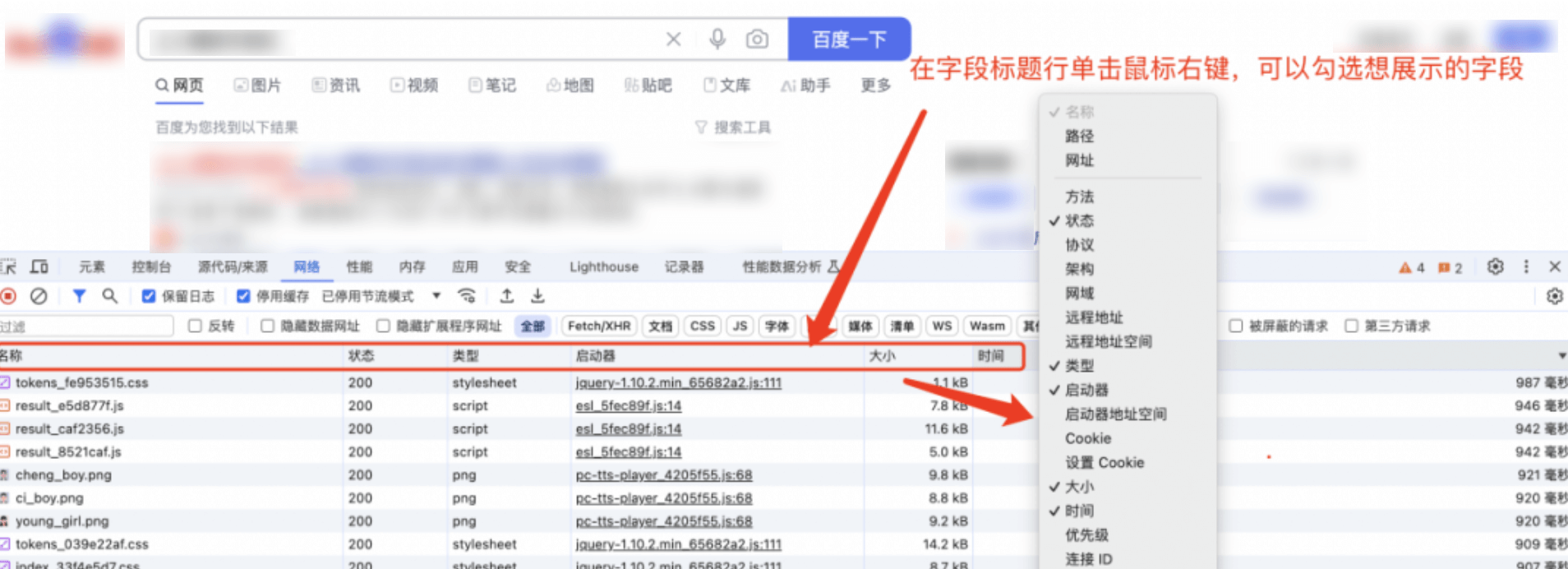
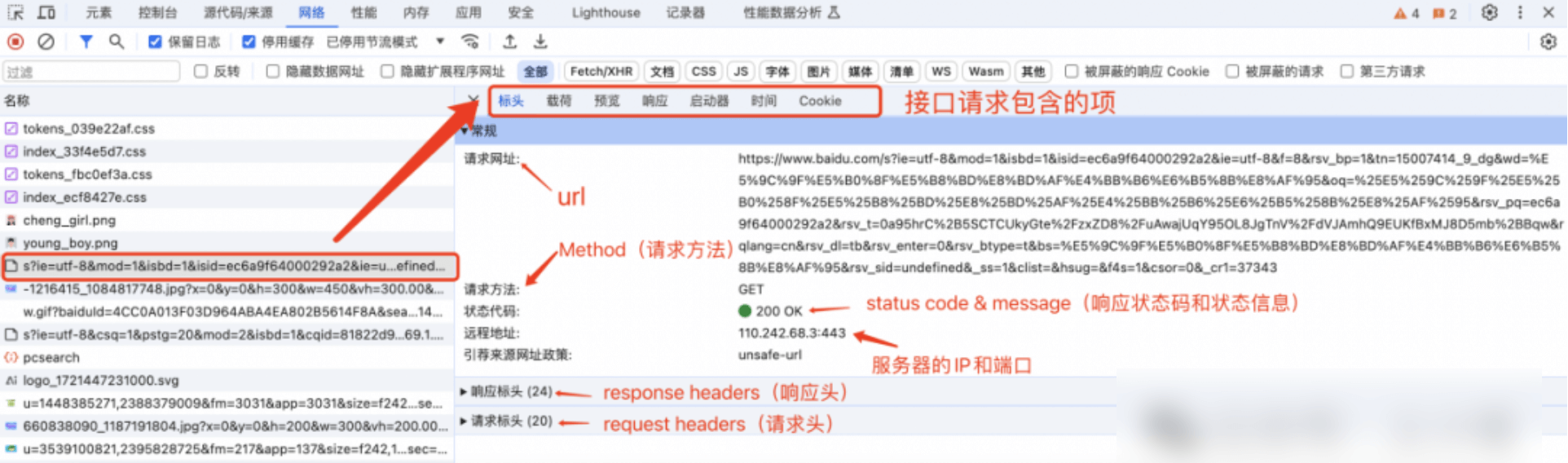
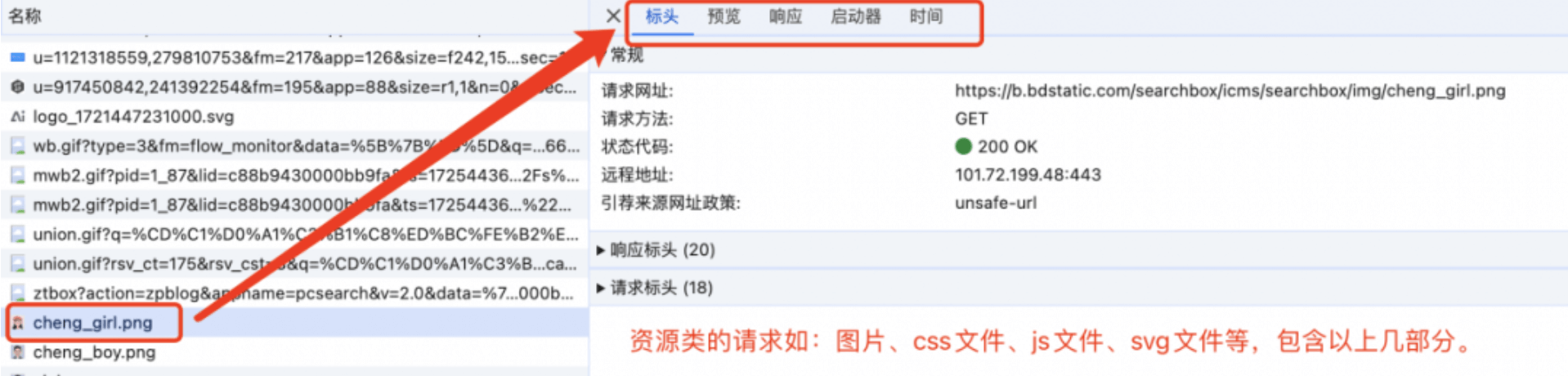
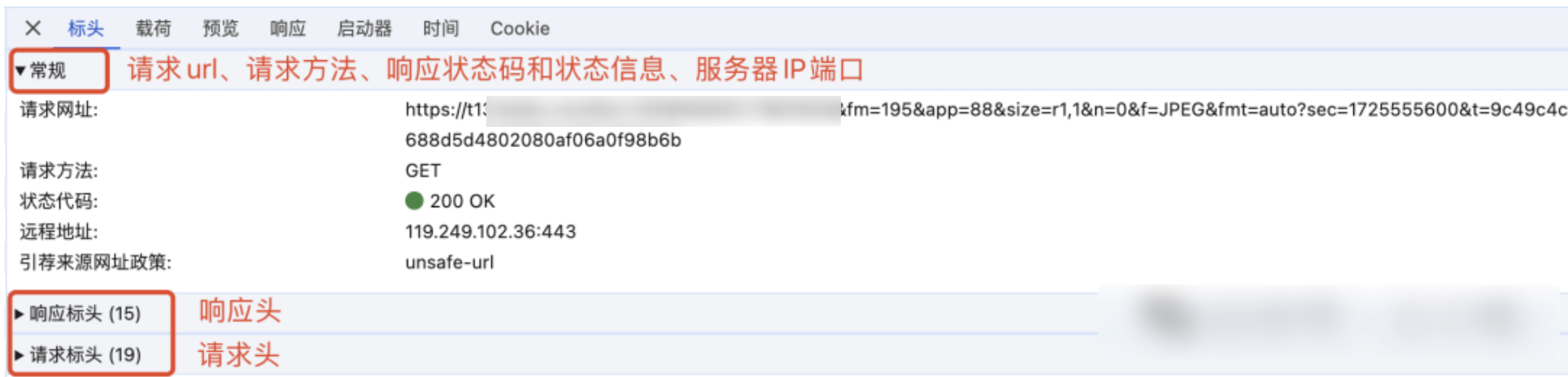
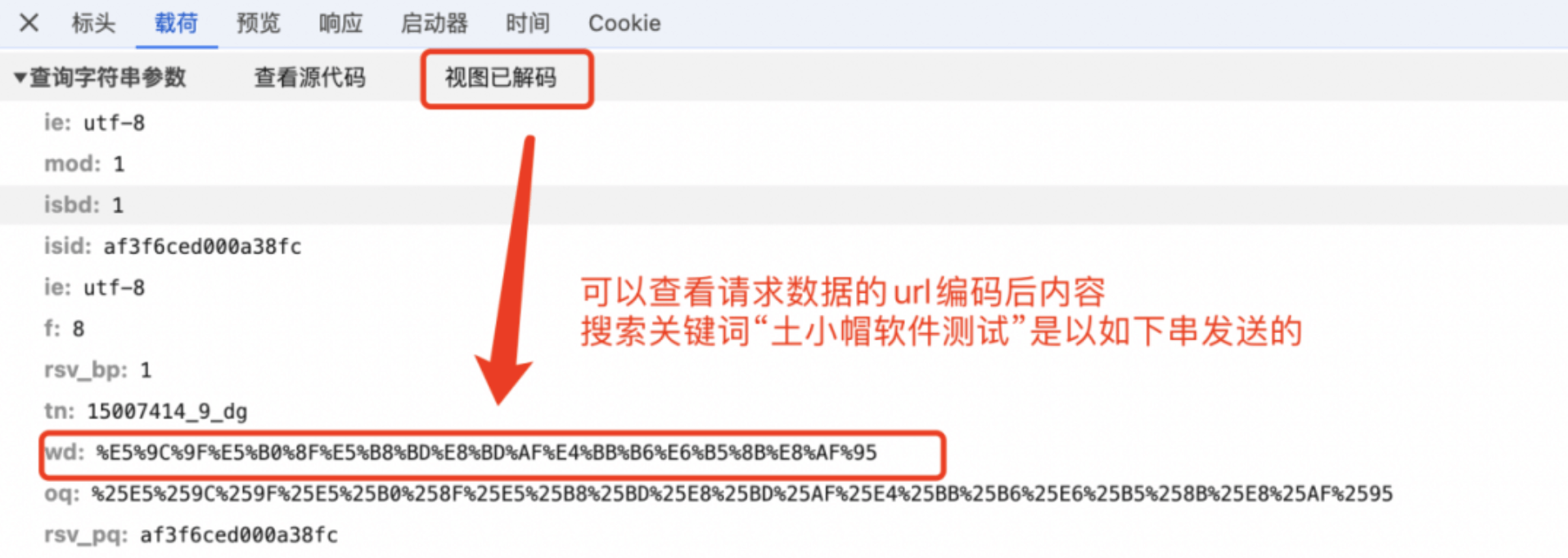
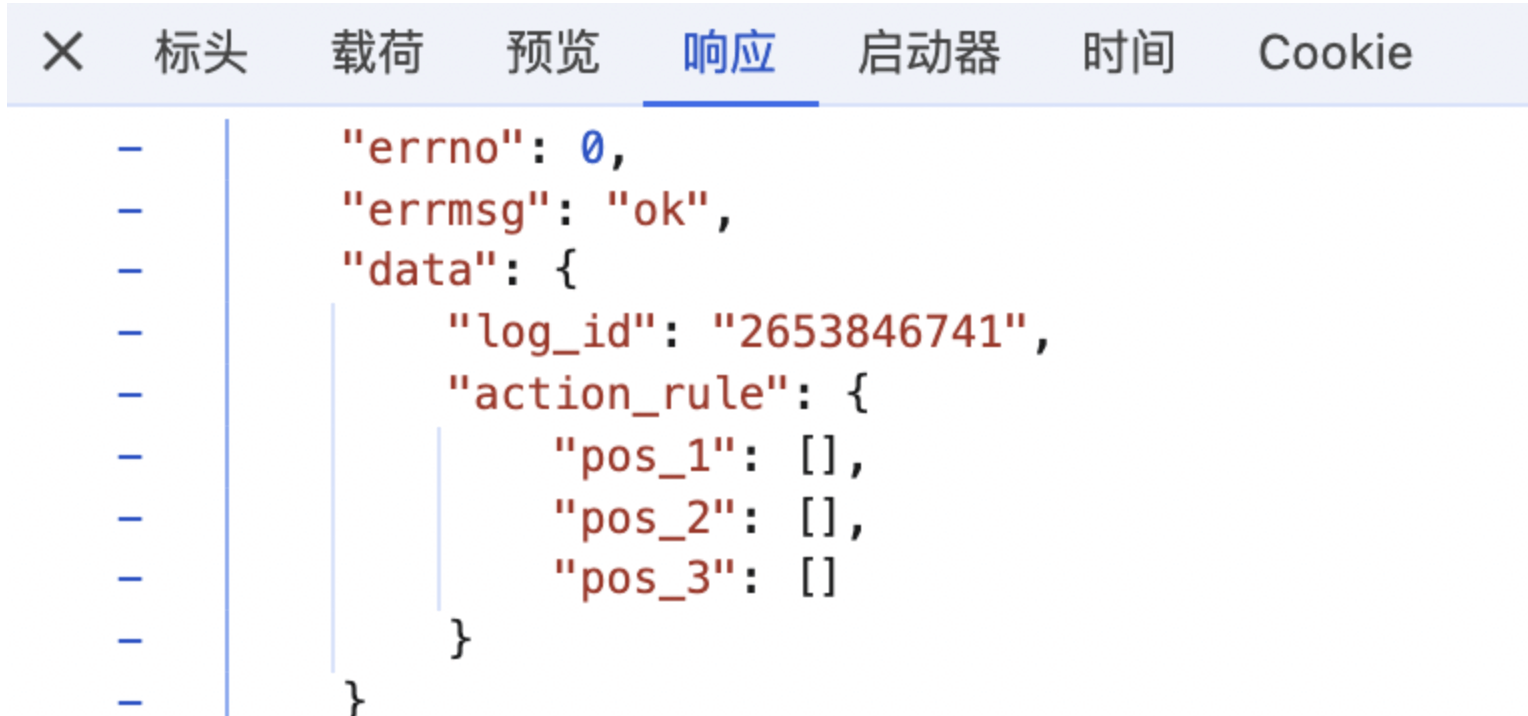
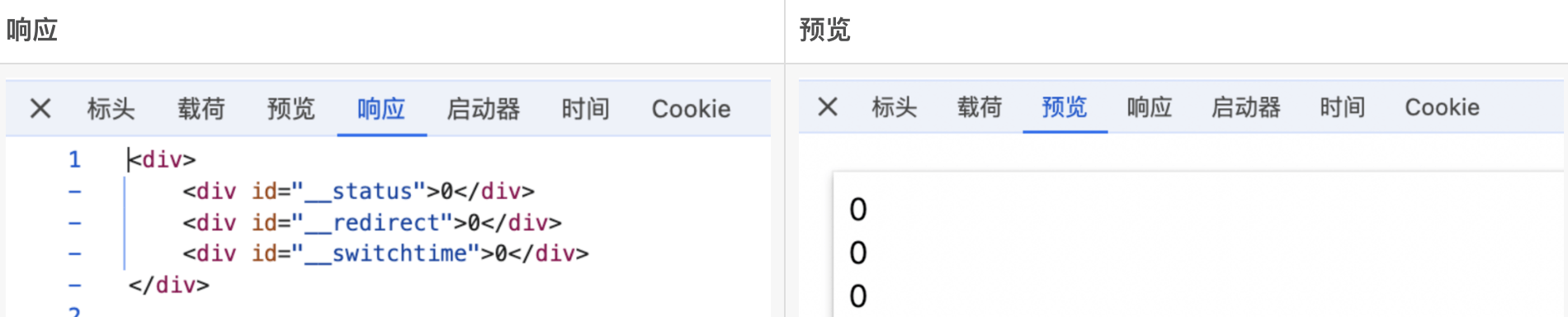
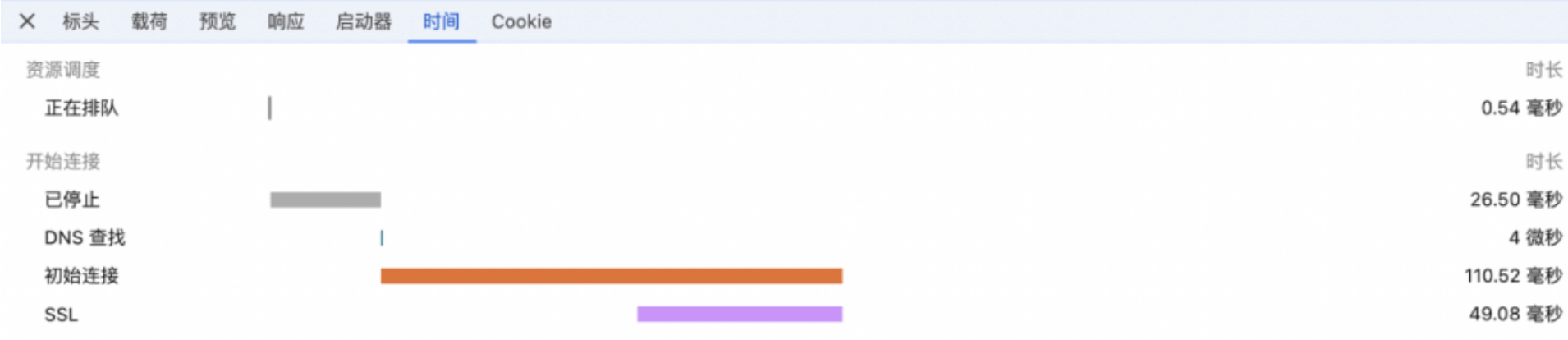
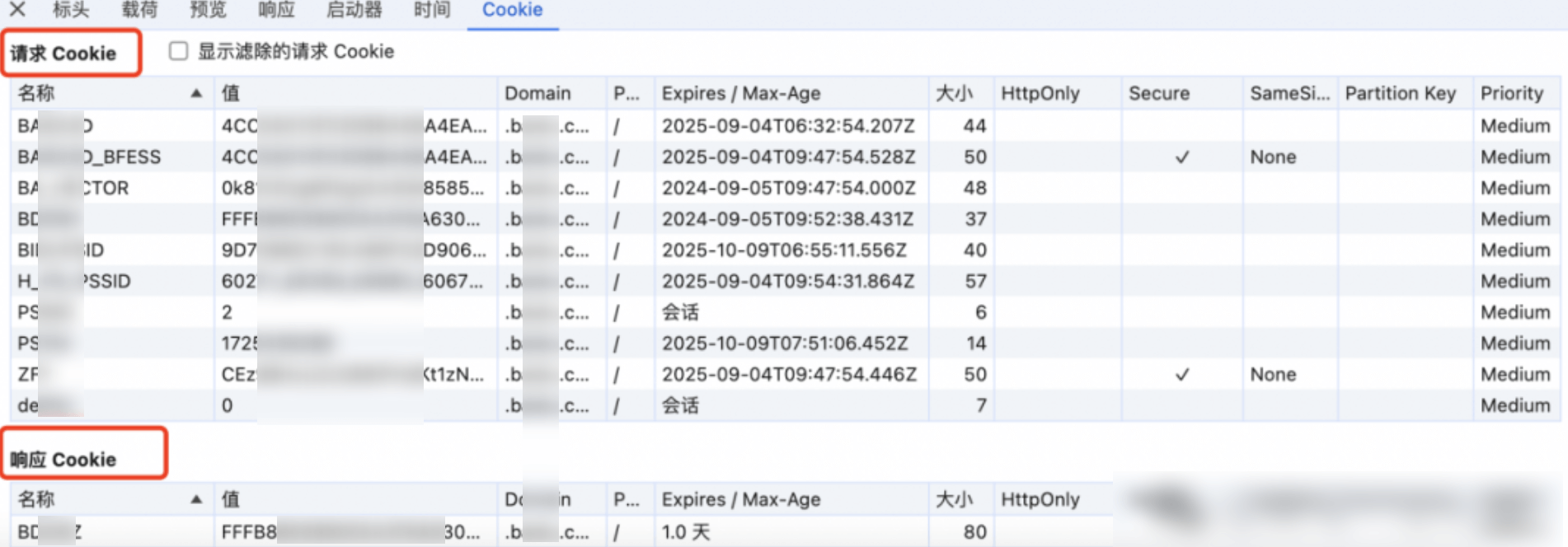
请求详情字段包含:标头(Headers) 载荷(Payload) 响应(Response) 预览(Preview) 启动器(Initiator) 时间(Timing) Cookie




如: 返回内容是html标签,预览则解析为html网页进行显示;返回内容是资源类,可能两者一样如css、js文件都显示文件内容。

一般用于反爬虫代码加密参数调试

一般不关心


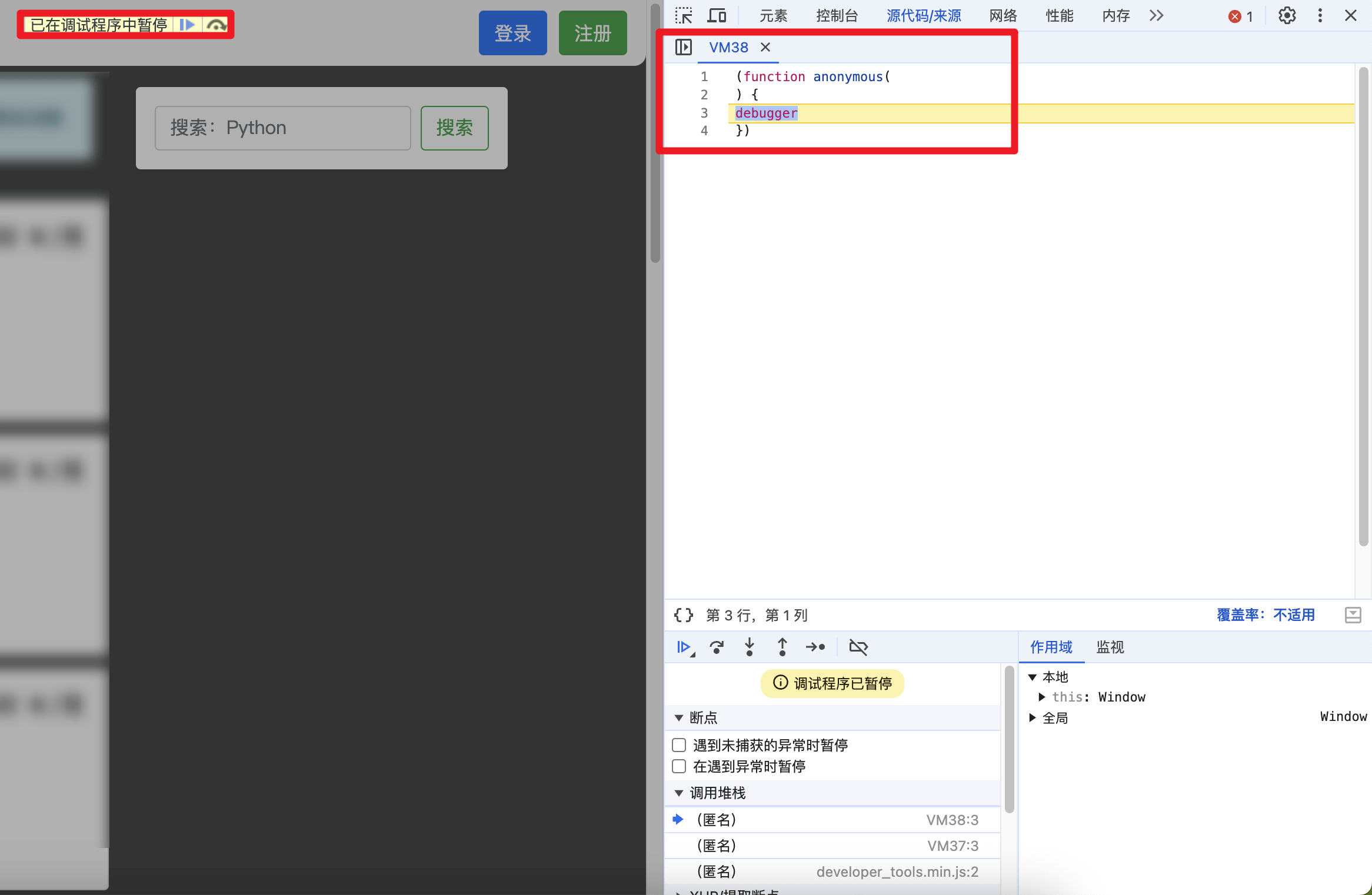
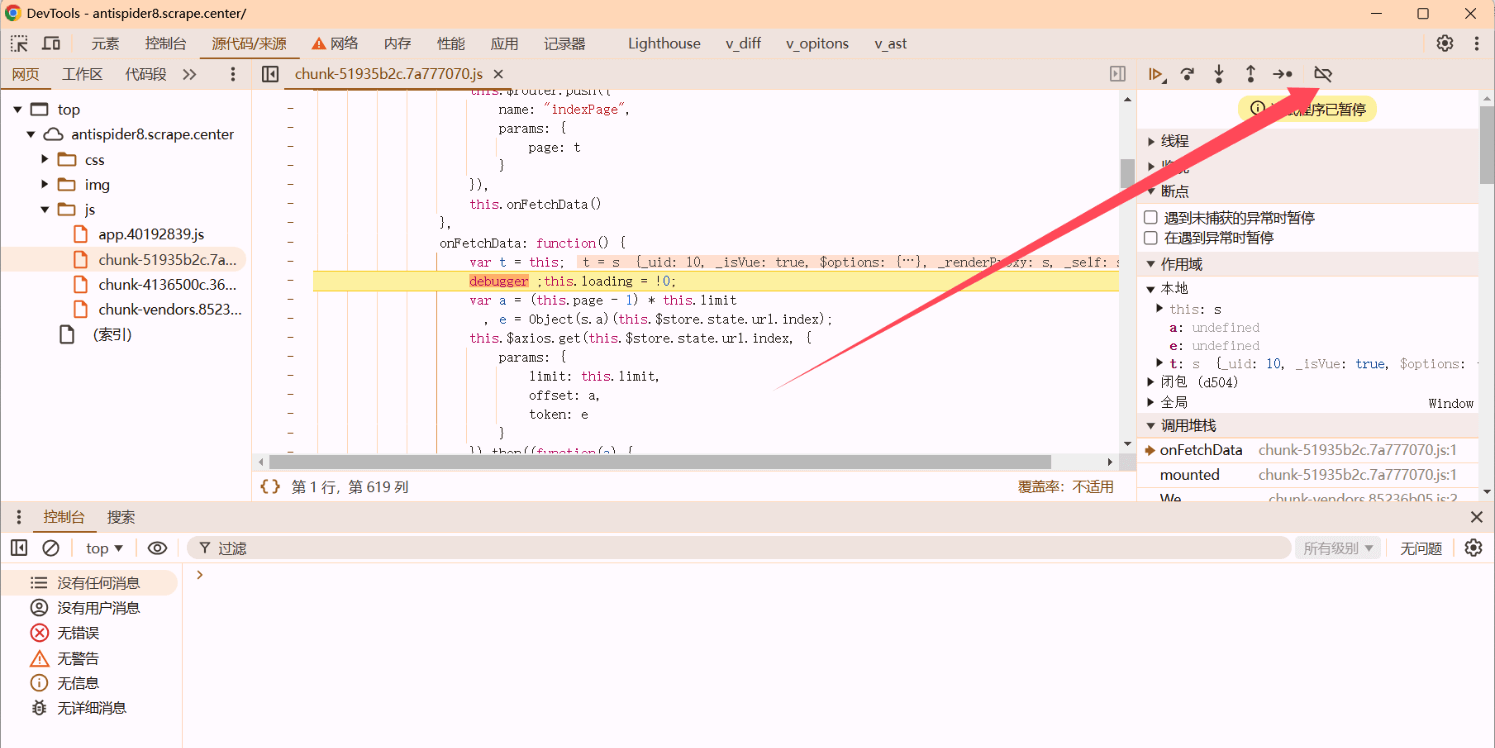
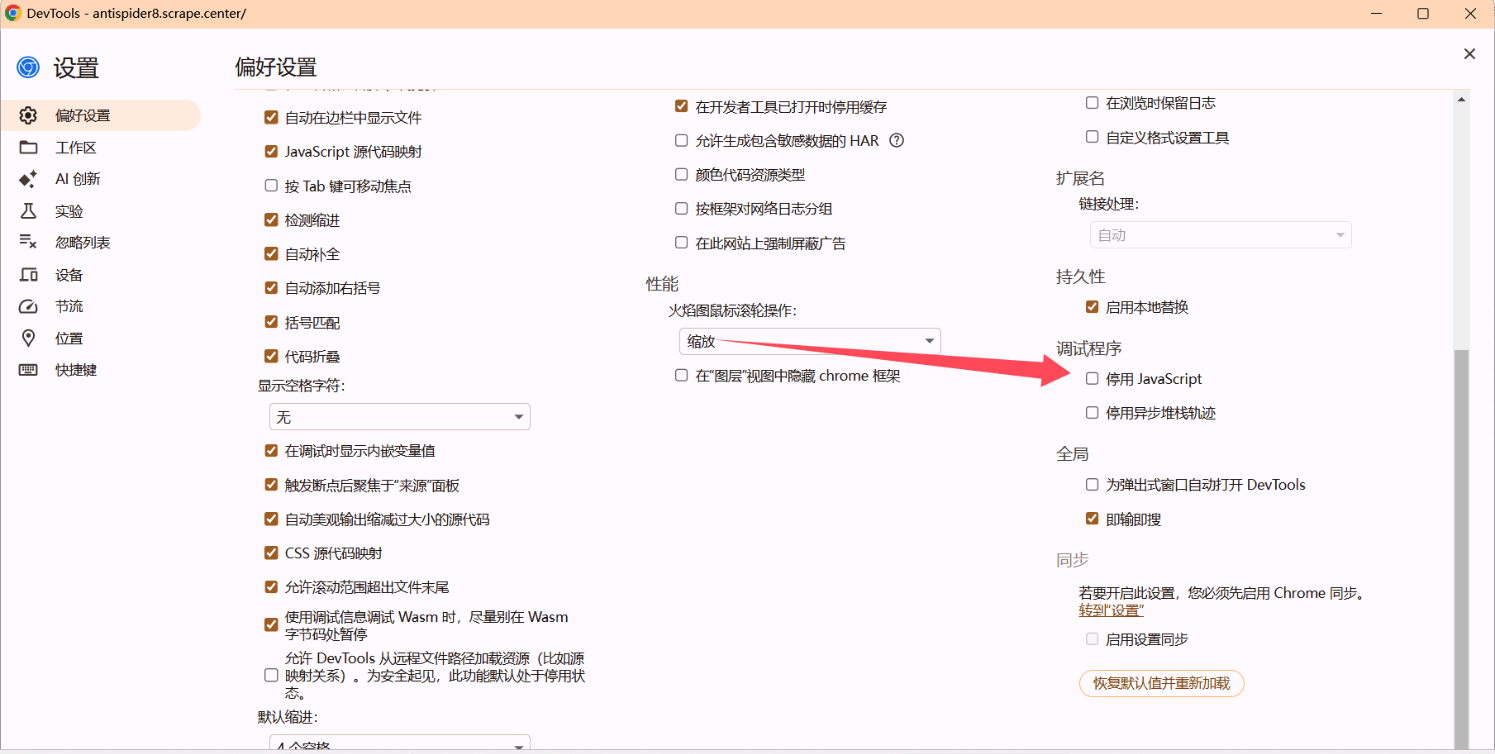
异常参数可用ocr识别浏览器指纹自动化技术对网页查看页面网络请求的时候发现页面进入debugger模式, 继续往下执行, 循环进入该断点调试 
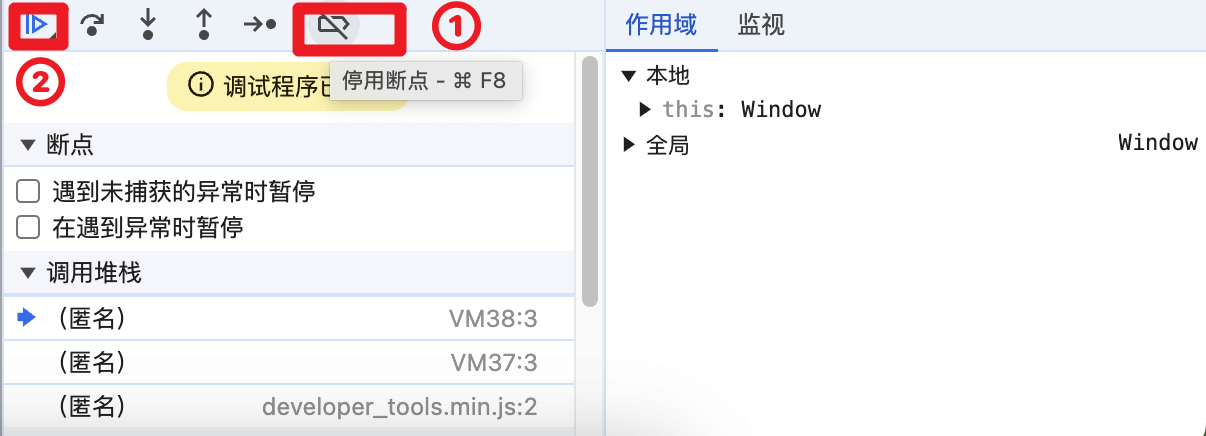
先禁用断点(点击变蓝色)->继续下一步(点击变成⏸) 
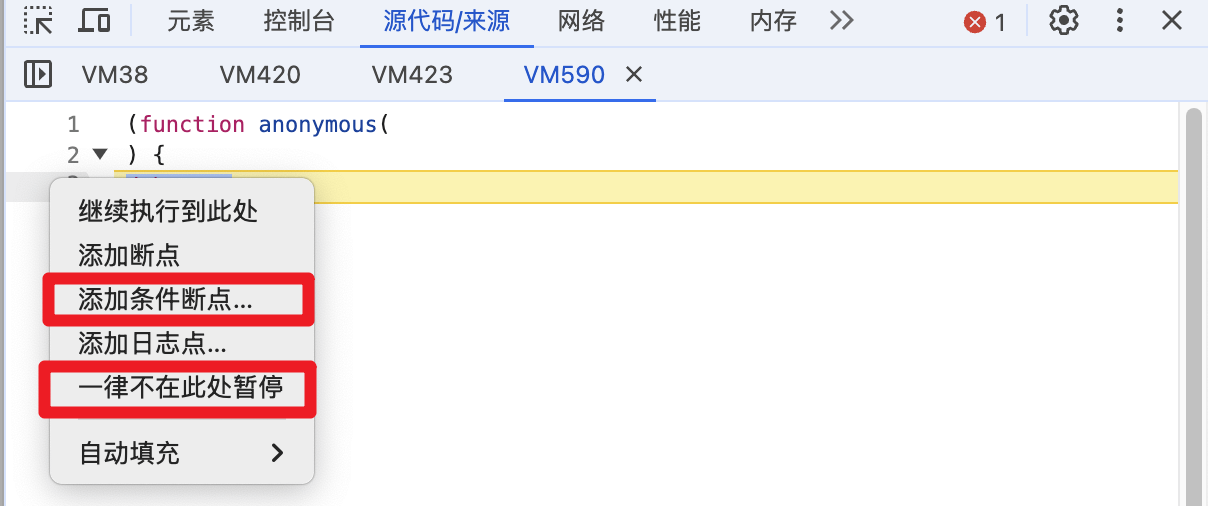
在断点代码最前面数字右键选择一律不在此处暂停或者添加条件短点(高级用法), 变成?符号
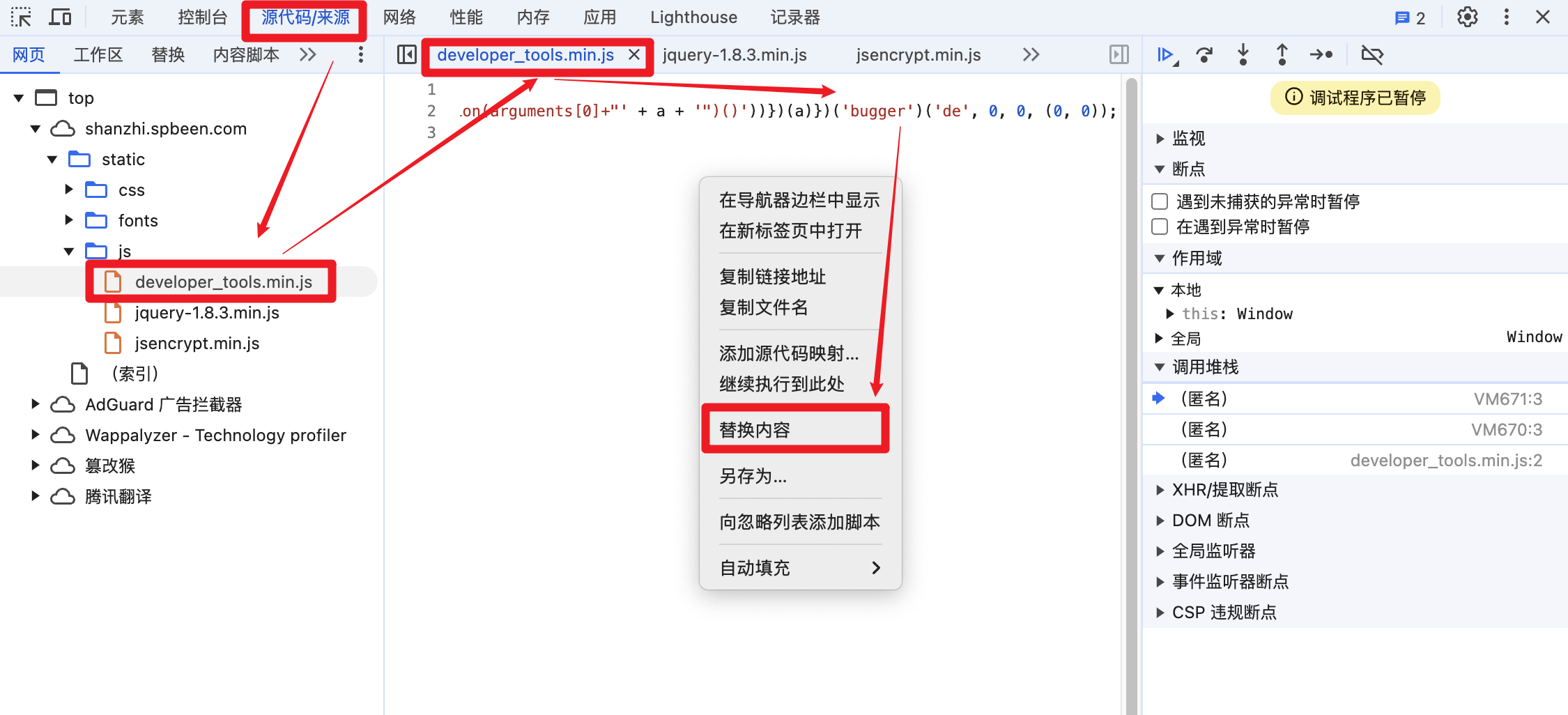
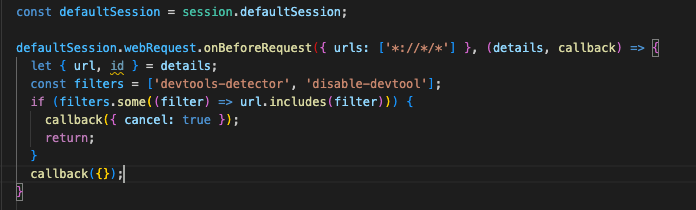
找到原始文件, 找到对应代码, 删除debugger相关逻辑后替换文件(此处删除setInterval定时器中内容即可) 
一定要在 debugger 进入之前操作(
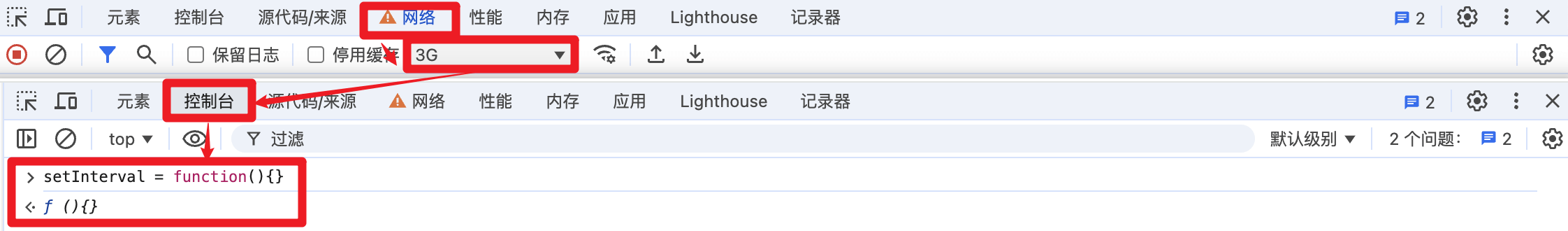
小技巧可以将网络请求设置为低速4g或者3g | 或者在加载第一个js文件中加入代码)
// 这里是业务代码和setInterval无关,所以直接置空即可
setInterval = function(){}
一定要在 debugger 进入之前操作(
小技巧可以将网络请求设置为低速4g或者3g | 或者在加载第一个js文件中加入代码)
const _setInterval = setInterval; // 保存了原始的 setInterval 函数
setInterval = function (a,b) {
if (a.toString().indexOf('debugger') == -1) {
return function() {}; // 如果不包含 'debugger',则返回一个空函数,这意味着不会执行任何操作。
} else {
_setInterval(a,b); // 如果包含 'debugger',则使用原始的 _setInterval 函数来设置定时器。
}
}
// 重写的方法会返回一个字符串
Function.prototype.toString = function () {
return `function ${this.name}() { [native code] }`
}
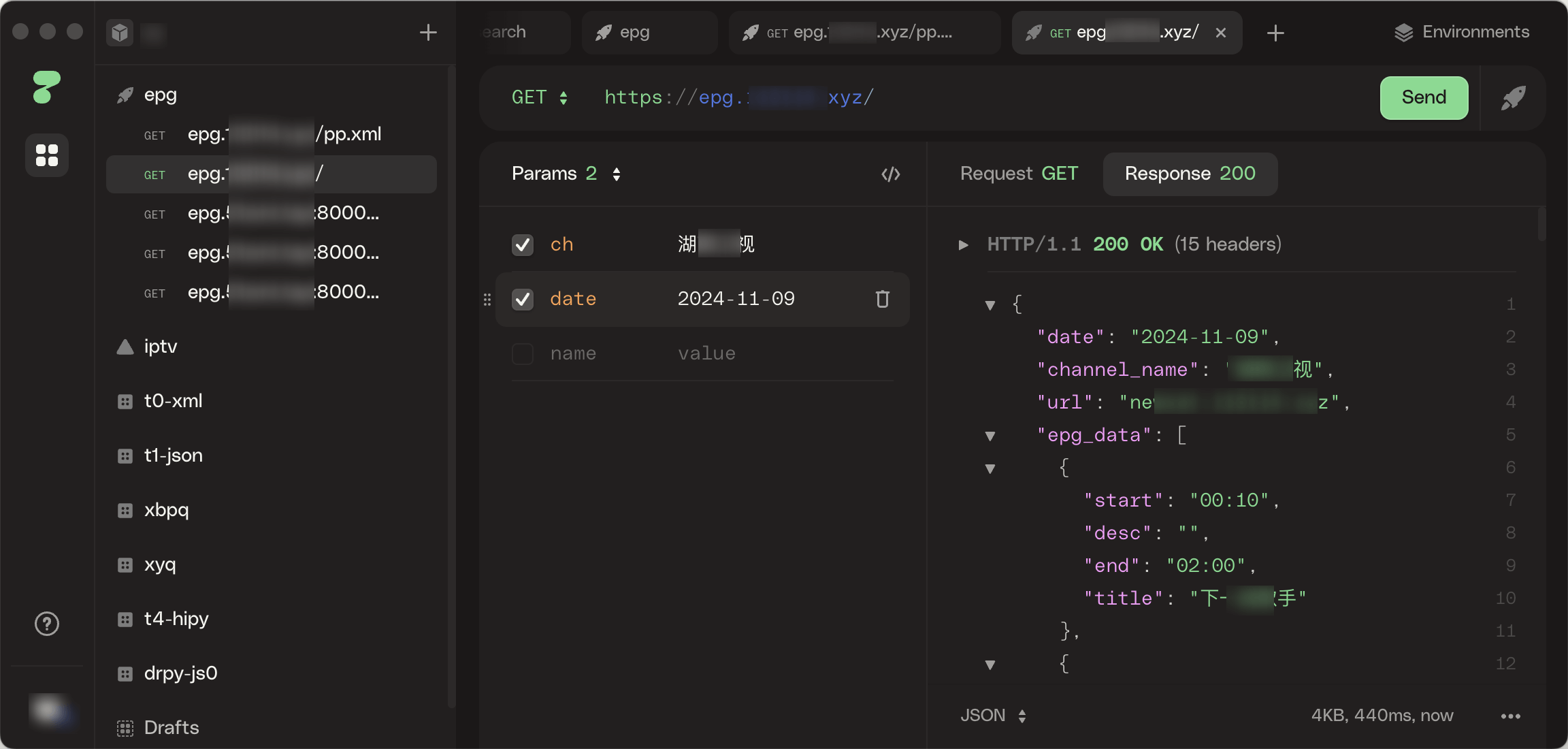
常见工具:postman apifox httpie
借助工具可以快速送请求, 方便调试, 验证数据参数是否正确

秋秋大佬分享(已授权), 如下内容只为记录和学习爬虫知识, 禁止商用或贩卖
document.onkeydown = function () {
var e = window.event || arguments[0];
if (e.keyCode == 123) {
return false;
return true;
}
}devtoolsDetector.addListener(function(isOpen) {
if(isOpen&&!Rain){
self.location.href="https://baidu.com";
}
});window.onbeforeunload = function () {
debugger
}eval(atob("ZGVidWdnZXI="))替换debugger关键字(function() {
var _eval = window.eval;
window.eval = function(x) {
_eval(x.replace("debugger;"," ; "));
}; //过debuger
window.eval.toString = _eval.toString; //防debuger检测
})();重写debugger函数AAA = Function.prototype.constructor;
Function.prototype.constructor = function (a) {
if (a == "debugger") {
return function () {};
}
return AAA(a);
}

部分站点可能存在多个断点需要多次操作
setInterval((function() {
debugger ;console.log("debugger")
}), 1e3)识别到debugger重置函数, 其他正常响应定时器let _setInterval = setInterval
setInterval = function(a, b) {
if (a.toString().indexOf('debugger')== -1) {
return null;
}
_setInterval(a, b)
}